🌈 15 Awesome VS Code Plugins to Make Your IDE Look Cool!
Transform your VS Code with these stylish plugins
Let's be honest, spending hours upon hours staring at lines of code can get a little...well, dull.
I for one would prefer to liven up my coding experience and make it feel like a party for my eyes 🤩
The good news is that if you use Visual Studio Code to build your awesome things, then plugins are the way to go.
These nifty little tools can give you the makeover you need for your IDE, transforming it from a bland, boring workspace into a personalised coding haven.
And the best part? They're not just about aesthetics; many of these plugins can also boost your productivity and efficiency, making you a coding wizard in no time 🧙♂️.
Now, I know what you're thinking: "But there are so many plugins out there, how do I choose?" Well that’s why I’ve put together 15 awesome VS Code plugins that will make your IDE look cool, so you don’t have to do the hard work!
Check em’ out:
1 - Material Icon Theme

The Material Icon Theme brings a fresh, Material Design vibe to your file explorer with snazzy icons that'll make finding what you need a total breeze. It’s just like having a stylish, colour-coded map to guide you through your codebase!
2 - Peacock

Do you use multiple windows and always have trouble switching between them and telling them apart? With Peacock, you can assign custom colours to different workspace windows, making it super easy to tell your projects apart at a glance. Try it and give your projects little personalised outfits.
3 - Prettier - Code Formatter

Say goodbye to messy, inconsistent code with Prettier. This handy plugin automatically formats your code according to a set of rules, ensuring a tidy, uniform codebase. No more squinting to make sense of that spaghetti code!
4 - Indent Rainbow

Indentation is the unsung hero of readable code, but keeping track of those indentation levels can be a real headache. That's where Indent Rainbow comes in, this colourful plugin assigns a different hue to each indentation level, making it a breeze to follow the structure of your code.
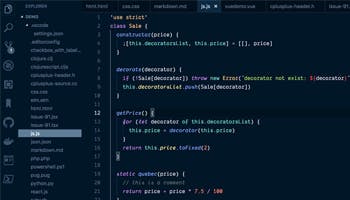
5 - Vscode-icons

The vscode-icons plugin brightens up your file explorer by getting rid of those dull generic icons It adds detailed, high-resolution icons for a wide range of file types, making it a whole lot easier to spot what you're looking for at a glance.
6 - Winter is Coming Theme

If you're someone who prefers to code in a cosy, dimly lit environment (maybe with a mug of hot chocolate nearby?), then the Winter is Coming theme is for you! With its deep, cool blue tones, it creates a soothing, easy-on-the-eyes workspace that's perfect for those long coding sessions.
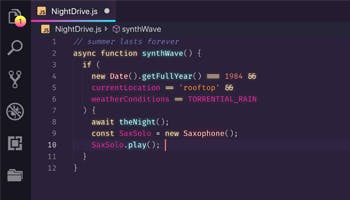
7 - SynthWave '84

Calling all retro 80s babies! The SynthWave '84 theme will transport you straight back to the neon-drenched 80s with its vibrant, synthwave-inspired colour palette. But that's not all – you can even add a pulsing glow effect to your code for a truly immersive experience.
8 - Night Owl

For all you night owls (like me!) out there burning the midnight oil, this theme is a real treat! Night Owl is designed with low contrast and eye comfort in mind, making it the perfect companion for those late-night coding marathon sessions.
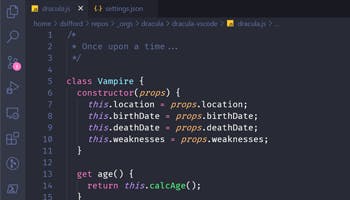
9 - Dracula Official

If you're a fan of bold, vibrant colours that really pop, then the Dracula theme might be for you. With its rich, saturated hues and gentle backdrop, it creates a striking yet easy-on-the-eyes coding environment that's sure to keep you focused and engaged.
10 - One Monokai Theme

Sometimes, you just want a classic dark theme that's easy to read and gets the job done. Enter One Monokai – a sleek, high-contrast theme that highlights important syntax with bright, vivid colours against a dark background.
11 - GitHub Theme

If you're a fan of GitHub's clean, minimalistic style, then you'll love this Github theme. It brings that familiar, no-frills aesthetic straight into your code editor, creating a distraction-free environment where you can focus on what really matters – your code.
12 - Ayu

Can't decide between a light or dark theme? No problem! The Ayu theme offers three different flavours – light, dark, and mirage – so you can switch things up depending on your mood or lighting conditions.
13 - Panda Theme

Simplicity is the name of the game with the Panda Theme. This super-minimal, dark syntax theme strips away all the unnecessary clutter, leaving you with a clean, distraction-free canvas to work your coding magic.
14 - Solarized Light and Dark

Reducing eye strain is the main aim with the Solarized themes. These carefully crafted light and dark colour schemes are designed to be easy on the eyes, with precise colour choices that minimise visual fatigue.
15 - TODO Highlight v2

So you’re always leaving a little "TODO" or "FIXME" comment in your code, fully intending to come back to it later...and then promptly forget about it. But not anymore! The TODO Highlight plugin makes sure those little annotations stand out, so you'll never miss another one.
Wrapping up…
The beauty of these plugins is that they allow you to truly personalise your coding environment and make it your own.
After all, you'll be spending countless hours staring at your IDE, so why not make it a space that sparks joy and inspires you to create your best work?
Whether you're a fan of vibrant colour schemes, sleek icons, or just want to boost your productivity, there's something in this list for everyone.
So now’s the time to take your coding experience from drab to fab!
From your fellow ever-growing dev,
Cherlock Code
💙 If you liked this article...
I publish a weekly newsletter to a community of ever-growing developers, seeking to improve programming skills and stay on a journey of continuous self-improvement. Focusing on tips for powering up your programming productivity 🚀.
Get more articles like this straight to your inbox.
And stay in touch on 𝕏 @evergrowingdev

And if you're looking for the right tools to build awesome things, check out Devpages.io, an ultimate hub I built with 100s of developer tools and resources 🛠