🎮 11 Addictive Websites to Learn Coding Through Gameplay
Have fun learning to code by playing games!
Learning to code should be fun, but let’s face it, most tutorials available for learning are full of dull and uninspiring coding lessons.
Watching somebody else code on a YouTube video, or reading endless lines of documentation gets boring - fast!
They say the best way to learn to code is by doing, but what if you could code whilst playing a game at the same time?
That would be awesome and fun right?
Luckily, many clever people think so too, which is why there are now quite a few resources for learning to code through gaming.
I’ve picked out the best and most addictive websites to learn how to code by playing games.
Get ready player one!
#1 - CodeCombat

CodeCombat is an innovative platform that gamifies the process of learning to code.
It features a fun and engaging game-like environment that makes it easier for beginners to understand programming concepts.
You start by choosing a character and then progressing through various levels, each one designed to teach a different aspect of coding.
Along the way, you will learn Python, JavaScript, and other programming languages by writing code to guide your character through challenges and battles.
CodeCombat is a great way to make coding fun and accessible to people of all ages and skill levels.
#2 - CodinGame

If you're looking for a fun and engaging way to learn to code, CodinGame is the perfect platform for you.
With its game-like challenges and puzzles, you'll be able to learn coding concepts while having fun at the same time.
The platform provides a series of coding challenges that are presented in a game-like format, where you can solve puzzles, write algorithms and compete against others. It offers a variety of programming languages such as Python, Java, and C++.
As you progress through the levels, you'll be introduced to more advanced coding skills, which will help you become a better programmer.
Whether you're a beginner or an experienced coder, CodinGame has something for everyone.
#3 - CSS Diner

CSS Diner is a great platform for a simple and fun way to learn CSS.
With 32 levels that progressively get more challenging, you'll learn the basics of how CSS selectors work in a game-like environment.
Each level builds on the previous one, allowing you to apply what you've learned and become a CSS selectors expert by the end of the game.
Best of all, CSS Diner is completely free, making it accessible to anyone who wants to learn CSS in a fun and engaging way.
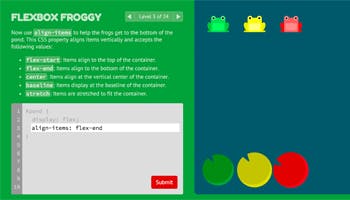
#4 - Flexbox Froggy

Sticking with the theme of learning CSS, next up is Flexbox Froggy. Flexbox Froggy is a fun and interactive game designed to help beginners learn how to use CSS Flexbox.
The game features 24 levels, each one challenging you to position a set of frogs using Flexbox.
As you progress through the levels, you'll learn new Flexbox properties and how to apply them to create complex layouts.
With its colourful graphics and intuitive gameplay, Flexbox Froggy makes learning CSS Flexbox a fun and engaging experience.
#5 - CheckiO

CheckiO is an online platform that provides a gamified approach to learning Python or TypeScript.
The platform features a variety of coding challenges and puzzles, which users must solve using Python or TypeScript (depending on which language you choose).
Users can also interact with other users on the platform, making it a great way to learn coding in a social and collaborative environment.
The challenges on CheckiO range from basic to advanced, so it's suitable for beginners and experienced coders alike.
With its fun and engaging interface, CheckiO is a great way to learn Python and TypeScript while having fun at the same time.
#6 - VIM Adventures

Vim Adventures is an online game that offers a unique and fun way to learn how to use the Vim text editor.
The game is set in a fantasy world, where you must navigate through levels and solve puzzles using Vim commands.
The game starts with the basics of Vim, and as you progress through the levels, you'll learn more advanced features and commands.
Vim Adventures is a great way to learn Vim in a fun and engaging way through its intuitive gameplay and immersive world.
#7 - JS Robot

JS Robot is an online game designed to teach you how to code in JavaScript. The game is set in a virtual world (similar to Super Mario!), where you program a robot to navigate through mazes and complete various challenges.
You’ll write JavaScript code to control the robot's movements, and guide it through levels to collect coins, avoid obstacles, and reach the flag at the end of each stage.
The game also provides real-time feedback on the code's performance which is great for keeping track of your progress.
JS Robot’s interactive gameplay makes learning JavaScript coding concepts fun and exciting.
#8 - Mastery Games

Mastery Games is an online platform that offers a unique and engaging approach to learning coding skills.
The website has three games to play and learn: Grid Critters, Flexbox Zombies and Service Workies.
The first two will teach you how to master the CSS Grid and Flexbox concepts, whilst Service Workies will teach you all about the magic of Service Workers.
Each game is designed to promote mastery through practice and repetition and is beautifully designed with fun illustrative graphics.
All-in-all Mastery Games provides some very unique and fun ways to level up your programming skills.
#9 - Coding Fantasy

Say no to boring coding videos, courses and articles with Coding Fantasy.
This innovative platform combines the traditional practice-based approach of learning how to code with a fun and engaging learning environment that feels like playing games.
With games that cover different aspects of HTML, CSS, and JavaScript, Coding Fantasy provides a unique learning experience that can help users of all skill levels improve their programming skills.
Plus, with new games released every 1-2 months, there's always something new to learn and explore.
The mission of Coding Fantasy is to make learning to code more efficient, interesting, and, most importantly, fun!
#10 - Yare

Yare combines the excitement of traditional Real-Time Strategy (RTS) gameplay with the thrill of programming your own code.
In this game, you have the unique opportunity to control your unit's actions by writing real code, giving you a level of customisation and control that you won't find in other games.
Not only that, but you can also create your own game UI with HTML/CSS/JS and even explore the possibilities of voice-control mechanics.
With Yare, the possibilities are endless, and you can unleash your creativity to create the ultimate gameplay experience.
#11 - WarriorJS

WarriorJS is an exciting game that will challenge your JavaScript skills like never before.
As a warrior, your mission is to climb a tall tower and reach the top level where the legendary JavaScript Sword is waiting for you.
However, the journey won't be easy as you'll have to battle enemies, rescue captives, and avoid deadly traps on each floor. But fear not, as you'll be equipped with the power of JavaScript to help you navigate through the tower.
Whether you're a programming newbie or a seasoned JavaScript expert, WarriorJS is a game that will put your skills to the test.
To summarise, these 11 websites offer a fun and engaging way to learn coding through playing games.
With these games, you can build your skills, practice coding concepts, and most importantly, have fun while doing it.
Check them out, and who knows, you might just find your new favourite way to learn to code.
Game on!
From your fellow ever-growing dev,
Cherlock Code
💙 If you liked this article...
I publish a weekly newsletter to a community of ever-growing developers, seeking to improve programming skills, increase productivity and share knowledge within the exciting sectors of Tech, AI and Web3.
Get more articles like this straight to your inbox.
And stay in touch on 🐦 @evergrowingdev