✍️ Make Writing Documentation a Breeze With These 6 Effortless Tools
Helpful tools for creating high-quality documentation with ease.
Let's face it, documentation writing can be a tedious and time-consuming task for developers.
The last thing you want to spend time doing after you’ve just finished building your awesome application is writing boring-looking documentation to go with it.
Yet as we all know, documentation is a crucial aspect of software development that cannot be overlooked.
Good documentation helps users understand how to use your application, troubleshoot issues, and overall, improves the user experience.
Fortunately, nowadays there are several effortless tools that can make beautiful documentation writing a breeze.
In this article, I’ve compiled a list of six platforms that will help you streamline your documentation process and create high-quality documentation with ease.
Let’s take a look at these gems!
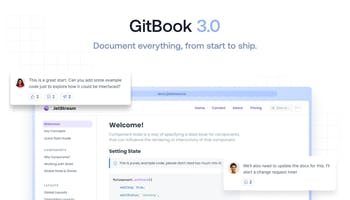
#1 - GitBook

GitBook is a user-friendly platform that enables technical teams to document their work easily and efficiently. Whether you're creating API references, product overviews, or code guidelines, GitBook allows you to centralise and share your knowledge with your team and your users from start to ship.
With GitBook, you can create highly searchable, intuitive, and easy-to-publish public docs, as well as technical briefs that centralise decision-making and empower everyone to contribute constructively, regardless of team or technical ability. You can sync with an existing Git branch or import content from other sources such as Confluence, Notion, GitHub, Dropbox Paper, and Google Docs.
GitBook offers a collaborative workflow that engages teams and stakeholders at every step, from pre-planning a release to collaborating on public docs. You can start discussions, tag teammates, thread comments, and get feedback from peers.
With Git Sync, you can maintain planning and product docs that are as updated as your codebase. And when you're ready to launch your public docs, GitBook takes care of everything else, from custom colours to subdomains, making them responsive, mobile-friendly, and SEO-optimised.
#2 - Docusaurus

Docusaurus is a static-site generator that enables you to create a stunning documentation site with minimal effort. With Docusaurus, you can focus on creating engaging content and writing Markdown files instead of worrying about building a custom tech stack.
Docusaurus offers several advanced features, such as versioning, i18n, search, and theme customisations, to create a top-notch user experience. The static-site generator is built with React, enabling you to extend and customise your site's browsing experience with your own React components.
Docusaurus is built with developers and contributors in mind, making it easy to start writing your docs right away. With its universal configuration entry point and lightning-fast incremental build-on changes, it is easy to maintain and deploy your documentation site to GitHub Pages, Netlify, Vercel, and other deployment services.
Docusaurus is SEO-friendly, and its HTML files are statically generated for every possible path, and it provides page-specific SEO to help users land on your official docs directly relating to their problems at hand. The static-site generator also allows you to write interactive components via JSX and React embedded in Markdown and enables you to translate your site into multiple locales using i18n.
#3 - Docsify

Docsify is a documentation site generator that is designed to help you create beautiful documentation websites with ease.
Unlike other generators like GitBook, Docsify does not require you to generate static HTML files. Instead, it loads and parses your Markdown files on the fly, and displays them as a website.
One of the key advantages of Docsify is its simplicity and lightweight nature. With Docsify, you can get started quickly, simply by creating an index.html file and deploying it on GitHub Pages. You don't need to worry about setting up a complex tech stack or learning new tools.
Docsify also comes with a range of useful features, including a smart full-text search plugin, multiple themes, and emoji support. It is compatible with IE11 and supports server-side rendering.
Additionally, Docsify has a plugin API that you can use to extend its functionality and customise it to meet your specific needs.
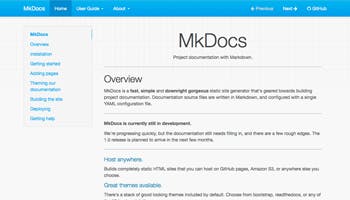
#4 - MkDocs

MkDocs is a fast and simple static site generator specifically designed for creating project documentation using Markdown.
It is built in Python and can be easily installed using pip, making it accessible for developers of all skill levels.
One of the main advantages of using MkDocs is its ease of use. With a simple YAML configuration file and Markdown source files, you can quickly and easily create a beautiful and functional documentation website.
Additionally, there are many third-party themes and plugins available, as well as a built-in dev server that allows you to preview your changes in real time.
MkDocs also offers a range of customisation options, including the ability to modify Markdown's behaviour with extensions, as well as full control over the appearance and functionality of your site.
And since MkDocs generates static HTML files, you can host your documentation site anywhere, including popular services like GitHub Pages and Amazon S3.
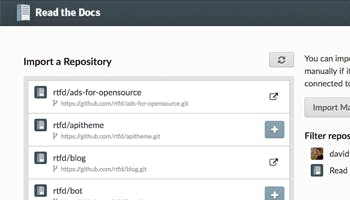
#5 - Read the Docs

Read the Docs is a one-stop destination for all your software documentation needs. With a focus on simplifying the process of building, versioning, and hosting your docs, Read the Docs automates the entire documentation process, leaving you with more time to focus on your code.
One of the standout features of Read the Docs is its free hosting for open-source projects. With no hidden fees or tricks, Read the Docs allows over 100,000 open-source projects to share their docs with a custom domain and theme.
With Read the Docs, your documentation is always up-to-date. Every time you push code to your preferred version control service, including GitHub, Bitbucket, or GitLab, Read the Docs will automatically build your docs to ensure your code and documentation are always in sync.
Not only does Read the Docs build and host your docs for the web, but it also allows your documentation to be viewed as PDFs, single-page HTML, and for eReaders, with no additional configuration required. Additionally, Read the Docs supports multiple versions of your docs, making it easy to host and build separate versions of your documentation.
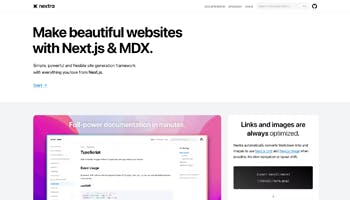
#6 - Nextra

Nextra is a lightweight, customisable documentation site generator built with Next.js and Markdown. It provides a simple way to create static documentation sites that are easy to maintain and customise.
Nextra offers a sleek and minimalistic design with a focus on readability and user-friendliness. It comes with pre-built components like tables of contents, code blocks, and alert boxes, as well as support for syntax highlighting, inline math rendering, and more.
One of the standout features of Nextra is its plugin system, which allows you to add extra functionality to your documentation site with ease. Whether you need search functionality or a custom theme, Nextra has you covered.
Nextra is also fully compatible with Next.js, which means that it can be easily integrated with other Next.js applications. Additionally, Nextra provides out-of-the-box support for various hosting platforms such as Vercel, GitHub Pages, and Netlify.
Honourable mention - Jekyll

Jekyll is a popular static site generator that is used to build simple, static websites and blogs. It was first released in 2008 and has since become one of the most popular static site generators, with a large community of users and developers.
It's easy to use and offers a wide range of features that make it ideal for creating documentation websites.
Jekyll is built with Ruby and uses a template engine called Liquid to generate static HTML pages. It allows you to write your content in Markdown or HTML, and provides a range of features such as templates, layouts, and plugins to help you customise and organise your site.
One of the key benefits of using Jekyll for documentation is that it's extremely flexible. It allows you to organise your content in any way you like, whether that's by category, topic, or any other method you prefer. It also supports multiple languages, making it easy to create documentation in different languages for your users.
Jekyll also has a powerful plugin system, which allows you to extend its functionality and add new features to your documentation site. This can include things like search functionality, syntax highlighting, and more.
Finally, Jekyll is fully compatible with GitHub Pages, which makes it easy to host your documentation site for free. All you need to do is create a repository for your site, push your code to GitHub, and GitHub will take care of the rest.
To wrap this up, writing documentation doesn't have to be a tedious and time-consuming task. With the right tools, you can streamline the process and create beautiful and effective documentation for your projects.
Make writing documentation a much more efficient and enjoyable process.
From your fellow ever-growing dev,
Cherlock Code
💙 If you liked this article...
I publish a weekly newsletter to a community of ever-growing developers, seeking to improve programming skills and stay on a journey of continuous self-improvement. Focusing on tips for powering up your programming productivity 🚀.
Get more articles like this straight to your inbox.
And stay in touch on 🐦 @evergrowingdev