It’s never been easier to learn how to code.
Yet getting started can be a daunting task as there can be several things you need to set up before you begin writing code.
If you don’t want to have to think about which IDEs, terminals or tools to use, there’s a much faster way to get started - Online Code Editors.
Online code editors are web-based platforms that allow programmers to write, edit, and run code directly in your web browser.
They are flexible, convenient and most importantly require no setup whatsoever.
In this article, we'll be exploring eight of the best online code editors available today so you can start coding fast.
Let’s jump in!
#1 - Replit

Replit is a powerful cloud-based code editor that supports multiple programming languages including Python, Ruby, and JavaScript. It offers real-time collaboration and has a range of built-in tools for debugging and testing code.
It also provides a hassle-free experience with no downloads, configs or setups required.
Replit runs fully in your browser and offers a variety of features including GitHub integration, customisable workspaces, standard and advanced IDE features, and suggestions for faster coding, linting, debugging, and auto-complete.
You can also clone, commit, and push to any GitHub repo, use templates and examples for different languages and frameworks, and use a universal package manager to install packages automatically.
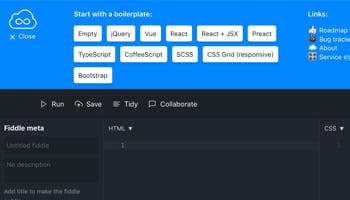
#2 - JSFiddle

JSFiddle is a lightweight code editor that is ideal for testing and sharing snippets of code. It supports HTML, CSS, and JavaScript, and offers a range of options for customising your workspace.
It has a minimalist interface split into four main frames, uses CodeMirror for its editable fields, and allows users to integrate external resources.
JSFiddle is popular among web developers for sharing simple tests and demonstrations and is widely used on Stack Overflow.
#3 - CodePen

CodePen is a popular online code editor that offers a range of features including a live preview, collaborative editing, and access to a community of developers.
It offers a social development environment for front-end designers and developers to build, test and discover front-end code.
As a user, you can highlight your work and build your online resume on a .ME domain.
CodePen also allows you to participate in challenges to upgrade your skills and share your work to become part of the most active front-end community.
#4 - CodeSandbox

CodeSandbox is an online code editor that is specifically designed for web development. It offers a range of templates and libraries, as well as live previews and collaborative editing.
CodeSandbox provides a live dev environment behind a URL, allowing users to run their code in microVMs with built-in git controls, live previews, and powerful DevTools.
With low-code tooling, anyone can make changes and commit them with a click.
Additionally, CodeSandbox offers built-in Docker support to easily add servers and configure unique databases for each branch.
By utilising the power of the cloud, CodeSandbox offers a range of features that speed up the coding and collaboration process.
#5 - VS Code for the Web

You may have heard of VS Code, one of the most popular coding editing platforms. Well, now introducing VS Code for the Web, with the great features of VS Code but without the hassle of installation.
It is a lightweight, fast, and secure editor that supports many programming languages and features including IntelliSense, debugging, and Git integration.
You can access your code from any device with a browser and an internet connection, making it an ideal solution for remote work or collaboration.
The editor includes many extensions and plugins that can be installed from the Visual Studio Marketplace, allowing you to customise your development environment.
While VS Code for the web is not as feature-rich as the desktop version, it offers a similar experience and functionality, making it an excellent choice for simple projects.
The web version also offers built-in support for many cloud services, including Azure, AWS, and Google Cloud, allowing users to easily deploy and manage their applications.
#6 - Glitch

Glitch is a platform that enables users to build and collaborate on web projects, from building blogs to creating new worlds with WebXR.
It features instant editing that updates your site as you type, a full node ecosystem, custom domains, and a working terminal.
It also offers a range of templates and libraries, as well as real-time collaboration.
Glitch's lively community provides help and support if you get stuck or need advice. The platform also allows for the easy sharing of code and solutions.
Additionally, Glitch provides endless inspiration from its community's diverse range of projects.
#7 - StackBlitz

StackBlitz is an online IDE that allows you to create rapid prototypes without the need for local installations.
It offers a variety of frontend, backend, and full-stack options, as well as the ability to create instant bug reports and interactive documentation.
StackBlitz is powered by WebContainers, the first WebAssembly-based operating system that allows entire development environments to boot in milliseconds, securely within the browser tab.
Compared to legacy online IDEs, StackBlitz does all computations inside the browser, resulting in faster boot times, zero network latency, and the ability to work offline.
With StackBlitz, you can significantly reduce time to market and collaborate remotely on different devices, sending and receiving instant feedback.
#8 - Codeanywhere

Codeanywhere is a cloud-based IDE that allows you to quickly deploy a development environment and work on coding, learning, building, and collaborating on your projects.
The web-based code editor supports all major programming languages and has intelligent editing features such as auto-complete, code refactor, go to definition, and rename symbol.
Codeanywhere also provides containers that can be fully preconfigured for your programming environment and come packed with tools and database pre-installed. You can host your application or webpage directly on their container and quickly share your prebuilt development environments.
The fully featured web-based terminal allows you to run commands, debug your applications, and display command output from your servers.
You can execute Git commands, use a source version control system of your choice, compile your code, SSH directly from your browser to your remote servers, and preview application output.
As you can see there are many online code editors available today, each with its own unique set of features and capabilities.
Whether you're looking for a lightweight editor for testing code snippets or a powerful cloud-based editor for real-time collaboration and debugging, there is an option out there for you.
But most importantly, you can get up and running almost instantly with no need for any pesky downloads!
With so many options available, there has never been a better time to be a developer.
There’s no stopping you! 🚀
All the best.
From your fellow ever-growing dev,
Cherlock Code
💙 If you liked this article...
I publish a weekly newsletter to a community of ever-growing developers, seeking to improve programming skills, increase productivity and share knowledge within the exciting sectors of Tech, AI and Web3.
Get more articles like this straight to your inbox.
And stay in touch on 🐦 @evergrowingdev